Is There A Way To Upload A Html Document
Why upload HTML files to WordPress? If you're building or growing a WordPress website, importing HTML files and pages can save you significant fourth dimension when setting up your website or when adding new, customized content. Sometimes you might want to build a custom HTML page or employ pages from an older website and then add together them to WordPress. In this post, we'll show you how to add together your HTML files and pages to your WordPress site. Nosotros'll cover: HTML stands for "hypertext markup linguistic communication," which is a language used to create and construction webpages. HTML files are text-merely documents, and they incorporate highly interactive content that's designed to exist viewed on a web browser. HTML files tin exist created from scratch, or y'all can take existing files — like Google Docs — and catechumen them into HTML. Below is an case of what an HTML file could contain. Come across the Pen HTML File Example by HubSpot (@hubspot) on CodePen. HTML files tin exist loaded on any type of web browser. This makes them more than mobile-friendly, because they'll return properly regardless of the device or operating system being used. If you have multiple people working on your website, or if you lot take outsourced the chore to an external developer, HTML files are a corking way to distribute content before publishing it on your website. Simply, this isn't the only benefit of using HTML files. When you're working in WordPress, HTML files are great for creating customized content that may non be offered natively with your electric current WordPress theme. Read on for some additional reasons to upload HTML files and webpages when edifice your site on WordPress. WordPress isn't just a website builder, it'due south a content management system. Which ways, even if your site is hosted on WordPress, you don't accept to create every single page within the WordPress interface. When it comes to creating webpages, WordPress has its benefits. You can create beautiful pages with pre-designed themes, and you tin can even install page builders like Elementor to create sales pages, landing pages, and product pages. However, yous may want to store custom HTML files in your WordPress dashboard. Here are some of the reasons you'll want to. You might have an existing HTML folio that converts well, and rather than rebuilding it on WordPress, you lot can salvage time by just uploading the folio direct. This likewise reduces the risk of human being fault, because rather than manually copying and pasting code, y'all tin can simply upload the content altogether via an HTML file. Another benefit of uploading HTML files is that it allows yous to customize your content outside of what your theme may allow. For instance, permit's say your onetime site used a template or page that you lot actually liked, merely it's not offered on WordPress. You can re-create the HTML for that content, and and then upload it to your WordPress site. Or, yous can recreate the content from scratch and write the HTML yourself. One time complete, upload your HTML file to WordPress, and presto! You now have a new, customized page or feature at your disposal. Lastly, i big do good of uploading HTML to WordPress is that it helps y'all verify your site on Google Search Console. To utilize Google Search Console, you outset need to verify your website, which involves uploading a special HTML file to WordPress. This gives Google access to your data and ensures your site is indexed properly past Google'due south search engine. Ready to start uploading? Read on for a stride-by-step guide to uploading HTML files to WordPress. You can employ the WordPress Visual Editor to quickly add together HTML files to your website. To access the Visual Editor, first get to your admin dashboard. Next, look at the left-hand sidebar. There should be an option labeled "Pages." Click information technology. That should load a new screen to the right, similar to the example below, where you lot see all the pages you've created. At present, yous should have the option to either edit an existing folio or add a new one. To add a new page, simply click the button side by side to the "Pages" title that sasys "Add together new." Once you lot've accessed the Visual Editor, click the option in the top left to "add block." This volition trigger a dropdown menu on the left-paw side of the screen. Using the search bar at the top of the left-hand menu, search for the term "File." And so, click on it to upload a new file. Alternatively, you can also search for "HTML." This cake will let you to input HTML, only you'll accept to copy and paste it manually into a code block. This works if y'all're uploading short snippets of lawmaking, simply it's more efficient to use the media option for larger uploads. In the module that appears, select the option to "upload." And then, choose the HTML file that you lot wish to add to the post. Once your file is selected, it should exist automatically added to your mail service. You can too add the file to your media library. This volition allow you to reuse the HTML file in other blog posts. In some cases, you may meet this mistake when trying to upload your HTML file to your blog post or media library. The easiest way to navigate this is to utilise an HTML block instead. With an HTML cake, you tin re-create all of the code in your HTML file and paste information technology directly into your WordPress page — similar to the case below. Permit'due south say we were the proud designers of the site, Lonéz Scents, and we wanted to migrate this folio to WordPress. Image Source Let'southward have a look at the process of migrating this page to WordPress. Export the webpage from your current CMS. You don't demand to touch any of these files, unless you want to customize them before uploading them to WordPress. Make sure this HTML file is compressed into a ZIP folder. Excellent! Now you take the HTML file yous'll be migrating to your WordPress website. Side by side, it'due south time to admission your cPanel, where your website'due south database is located. You get these logins from your hosting provider. Pro Tip: If you lot'd rather someone else practise the heavy lifting for you, some hosting providers will migrate your webpages for you for complimentary. Make sure to check with your hosting service. To navigate to the cPanel, login to your hosting provider'south website and observe out where they keep the link to your cPanel. In Bluehost, click "Avant-garde" on the sidebar, scroll down to "Files," and so click "File Manager." Your public_HTML binder will be constitute in the left sidebar. If you lot host several websites, you'll need to choose the website where you desire to migrate the page to. Click the "+Binder" push at the superlative of the screen to create a new binder. Now, name your new folder so click Create New Folder. (This folder name will be a part of your HTML page'south URL.) Once the folder is created, click on it. And then, click on the Upload button at the top of the screen. There should be an option Select File and you can cull the zipped HTML file you lot want to add together. In one case uploaded, your zipped HTML file is now in the folder. Select the file and click Extract at the top-right corner of the screen. Now, click Extract files. You'll at present encounter an choice called Extraction Results. Click Close. And so, click Reload in the middle of the screen. Y'all'll see the unzipped HTML file in the binder. (If you like, delete the ZIP file. It won't affect your extracted HTML page or any other folders.) Finally, you tin can preview the page by visiting yourdomain.com/FolderName/HTMLFileName.html. And you're washed! Yous now know how to upload HTML files to your WordPress website. Uploading HTML files to WordPress may but be the way to go — especially if you want to create a highly customized site that you can't build with a theme. It's also a peachy option for y'all if you desire to migrate your old site to the WordPress platform. The all-time part is that it's easy — but make sure to bookmark this guide, and so you never become lost during the process. Editor's note: This post was originally published in July 2019 and has been updated for comprehensiveness.

What is an HTML file?
Why Upload HTML Files to WordPress
You don't want to rebuild pages from scratch.
You want to customize your page beyond a bottled theme.
Information technology's easier to verify your website with services such as Google Search Console.
How to Upload an HTML File to WordPress
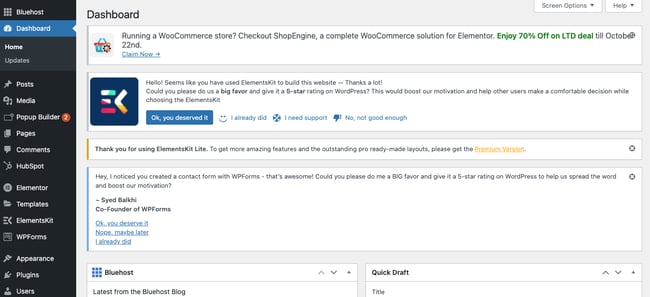
1. Navigate to your Admin Dashboard.

ii. Click 'Pages' in the left sidebar.

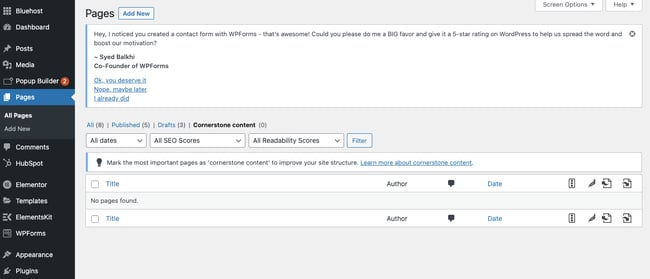
3. Cull an existing folio or create a new one.
 If you would similar to edit an existing postal service, click on the postal service name itself, and y'all'll immediately load the editor. The Visual Editor should open by default, only if you're also using a page builder such as Elementor, you'll want to hover over the page's name and click "Edit," instead of "Edit with Elementor."
If you would similar to edit an existing postal service, click on the postal service name itself, and y'all'll immediately load the editor. The Visual Editor should open by default, only if you're also using a page builder such as Elementor, you'll want to hover over the page's name and click "Edit," instead of "Edit with Elementor."four. Click 'Add Block.'

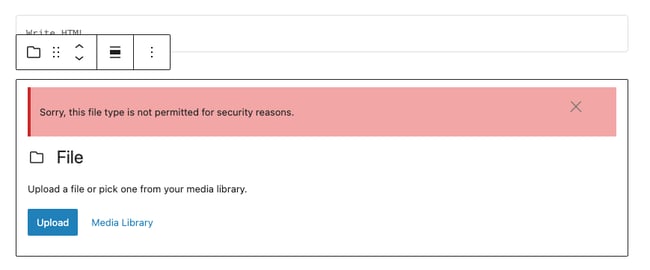
5. Add a 'File' block.


6. Choose your HTML file.
How to Fix "File Type is Not Permitted for Security Reasons" Mistake


How to Add an HTML Page to WordPress

one. Compress the HTML folio into a Naught folder.
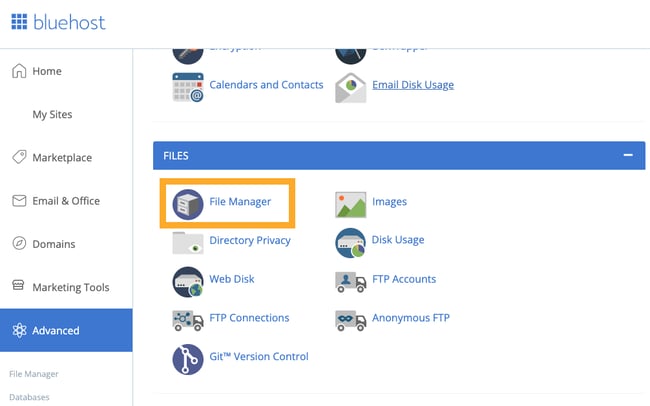
2. Navigate to your WordPress website's cPanel.

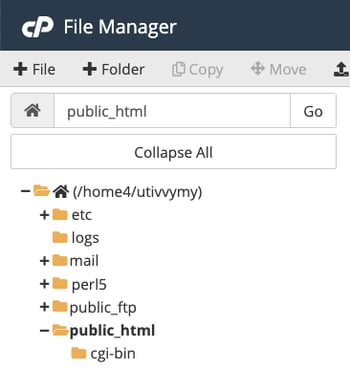
3. Enter your public_HTML binder within your cPanel.

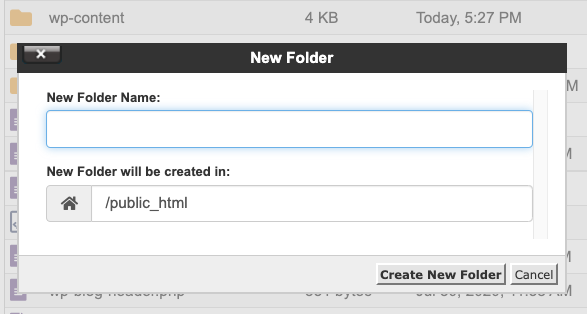
iv. Add a new folder to your website'south public_HTML folder.

5. Upload the zipped HTML file to the new folder.
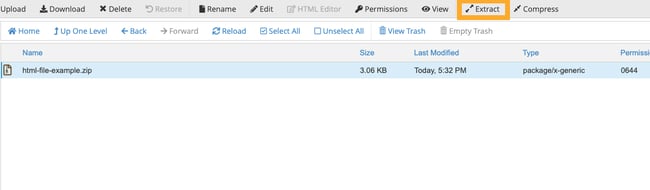
6. Excerpt the files.

vii. Preview your folio.
Upload HTML Files to WordPress to Build Your Site


Originally published Oct 25, 2021 7:00:00 AM, updated October 25 2021
Is There A Way To Upload A Html Document,
Source: https://blog.hubspot.com/website/upload-html-file-to-wordpress#:~:text=Upload%20the%20zipped%20HTML%20file,file%20you%20want%20to%20add.
Posted by: jacobsslions.blogspot.com


0 Response to "Is There A Way To Upload A Html Document"
Post a Comment